Le 14 mars dernier se déroulait à Paris la première édition des Open du Web, un challenge réunissant une quarantaine de participants chevronés venus s'affronter autour d'une série d'épreuves de développement web, intégration, web-design, référencement naturel et administration système.
Si j'en parle aujourd'hui, ce n'est pas que j'étais de la partie, mais plutôt parce que l'un de mes scripts a été choisi pour incarner le rôle du méchant compte à rebours géant, projeté sur plusieurs écrans surplombants la salle, et décomptant sans pitié les précieuses secondes des 2h30 accordées aux candidats pour accomplir un maximum d'épreuves.
C'est en effet mon horloge jClockClock développée il y a quelques temps en Javascript, qui s'est vue spécialement adaptée et relookée le temps d'une soirée par l'agence Moon Websites, organisatrice de l'évènement. Un très bel exemple d'intégration qui mérite d'être félicité. Vivement la seconde édition !
Que ce soit lors de mes développements ou dans la vie de tous les jours, il m'arrive fréquemment de vouloir trouver les coordonnées GPS d'un lieu bien précis, en général à partir de son adresse postale, mais aussi parfois en préférant le localiser sur une carte s'il s'agit par exemple d'un endroit isolé au beau milieu de la savane.
Vu que ni Google Maps, Bing ou Mappy ne nous autorisent à faire ça simplement, j'ai décidé de créer une modeste application de géocodage répondant à mes besoins.
Basée sur l'API Javascript V3 de Google Maps, elle permet d'obtenir la latitude et la longitude d'une adresse postale où d'un marqueur pouvant être déplacé sur la carte. L'opération inverse (reverse geocoding) est également possible, dévoilant donc l'adresse d'un lieu désigné par ses coordonnées GPS.
J'invite ceux qui seraient intéressés par la manière d'intégrer ces services Google à jetter un oeil au code qui se résume en quelques lignes de Javascript d'une étonnante simplicité, et ce grâce à leur API formidablement bien pensée. Pour tout complément d'information, la documentation est tout aussi complète.
Demo
Dans le cadre du développement d'un système de cache en Javascript, j'ai rencontré le besoin de disposer d'une structure de données associative organisée selon le modèle de la liste circulaire. Ce concept n'est si je ne m'abuse qu'un cas particulier de la file FIFO (queue), une structure déjà implémentée nativement dans le langage via les méthodes push et pop d'un simple objet Array au même titre d'ailleurs que la pile LIFO (stack) l'est via shift et unshift. Cependant, ces pratiques impliquent une gestion séquentielle de la collection, c'est à dire qu'il n'est possible d'accéder à un élément que via son index numérique et non via une clef associative.
J'ai donc créé une classe très rudimentaire qui fourni les fonctionnalités essentielles d'une file FIFO associative de taille fixe.
/**
* GQueue
* Fixed size FIFO queue class providing associative access. Can also be used as a Circular Buffer.
* @author Geoffray Warnants <http://www.geoffray.be>
* @version 1.0.20100921
*/
/**
* Creates an empty queue
* @param {int} maxlength
* @param {Boolean} circular If true, the queue as will be defined as a "Circular Buffer".
* @constructor
*/
function GQueue(size,circular){
this.data = {};
this.circular = Boolean(circular);
if (isNaN(this.maxlength=parseInt(size))) {
this.maxlength=0;
}
this.length = 0;
}
GQueue.prototype = {
/**
* Adds new element to the end of the queue
* @param {String} k Key
* @param {Object} v Value
* @return {int} The new length, or -1 if the queue is full
*/
push: function(k,v){
if (this.circular) {
this.data[k]=v;
if (++this.length > this.maxlength) {
this.pop();
}
return this.length;
} else if (this.length < this.maxlength) {
this.data[k]=v;
return this.length++;
} else {
return -1;
}
},
/**
* Removes the last element of the queue
* @return {Object} The removed element, or null if none.
*/
pop: function(){
for (var i in this.data) {
var value = this.data[i];
delete this.data[i];
this.length--;
return value;
}
return null;
},
/**
* Checks if a key exists in the queue.
* @param {String} k Searched key
* @return {Boolean}
*/
has: function(k){
return typeof(this.data[k])!="undefined";
},
/**
* Searches an element for a given key
* @param {String} k Searched key
* @return {Object} The found element, or null if none.
*/
find: function(k){
return (typeof(this.data[k])!="undefined") ? this.data[k] : null;
}
}
Comme le montre le constructeur, le second argument permet de définir si la structure doit se comporter comme une file FIFO classique, ce qui est le cas par défaut ou comme une file circulaire. La différence se constate dans le cas où l'on tente d'empiler un nouvel élément dans une file pleine : la file classique retournera une erreur tandis que la file circulaire permettra l'insertion tout en dépilant le plus ancien élément.
// créé une file FIFO circulaire de 3 éléments
var q = new GQueue(3,true);
for (var i=0; i<5; i++) {
q.push("key"+i, "val"+i);
}
// accès associatif aux éléments via la clef
console.log(q.has("key1")); // affiche false
console.log(q.has("key2")); // affiche true
console.log(q.find("key3")); // affiche "val3"
Téléchargements
- gqueue-1.3.js (27/04/2012)
Dans un ancien article, je parlais de l'utilisation des sprites en CSS pour afficher des onglets. Il est vrai que l'exemple choisi était assez médiocre, très loin d'illustrer l'étendue des possibilités offertes par cette technique, qui rappelons le, trouve son origine dans le monde des jeux vidéos. A titre d'exemple plus explicite, j'ai ici créé une petite ébauche d'application graphique inspirée du célèbre jeu "Grand Theft Auto", dans laquelle les véhicules et différents états du personnage sont issus de sprites. Cet exemple est écrit très rapidement grâce à la librairie jQuery, le plus fastidieux étant de composer les sprites dans Photoshop ;)

Dans la continuité du précedent billet, voici un clône du mythique "Pong" adapté en Javascript avec jQuery.

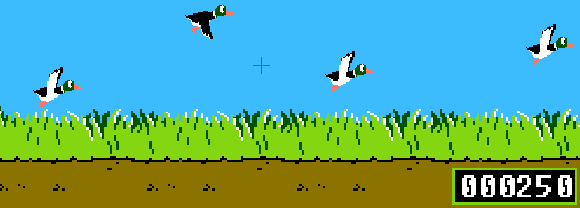
Pour me familiariser avec la librairie jQuery et découvrir ses possibilités d'animation, je me suis amusé avec beaucoup de nostalgie à réaliser une grossière adaptation du célèbre jeu vidéo "Duck Hunt". Le résultat obtenu en quelques rapides lignes de code est accessible via le lien ci-dessous.

$('myForm').addEvent('submit', function(e) {
new Event(e).stop();
this.send({
update: $('ajax_response')
});
});
Depuis MooTools 1.2, à moins que je n'ai loupé une étape, il est nécessaire de passer par un objet Request qu'il faut initialiser soi-même pour reproduire le même comportement.
$('myForm').addEvent('submit', function(e) {
new Event(e).stop();
new Request({
method: this.method,
url: this.action,
onSuccess: function(responseText, responseXML) {
$('ajax_response').setHTML(responseText);
}
}).send(this.toQueryString());
});
<<< Articles plus récents | Articles plus anciens >>>









